Thinking about port forwarding ports 80 and 443 on my router to my home server, where Nginx Proxy Manager will deal with the incoming request.
I’ve already got a Cloudflare tunnel for some stuff also pointing to NPM, but the tunnel is not working for Jellyfin streaming.
It’s so I can expose a service on a nice looking URL I own.
Anything wrong with this?
You must log in or register to comment.
If you mean you’re having trouble getting NPM to work with Jellyfin, here’s how I got it working:
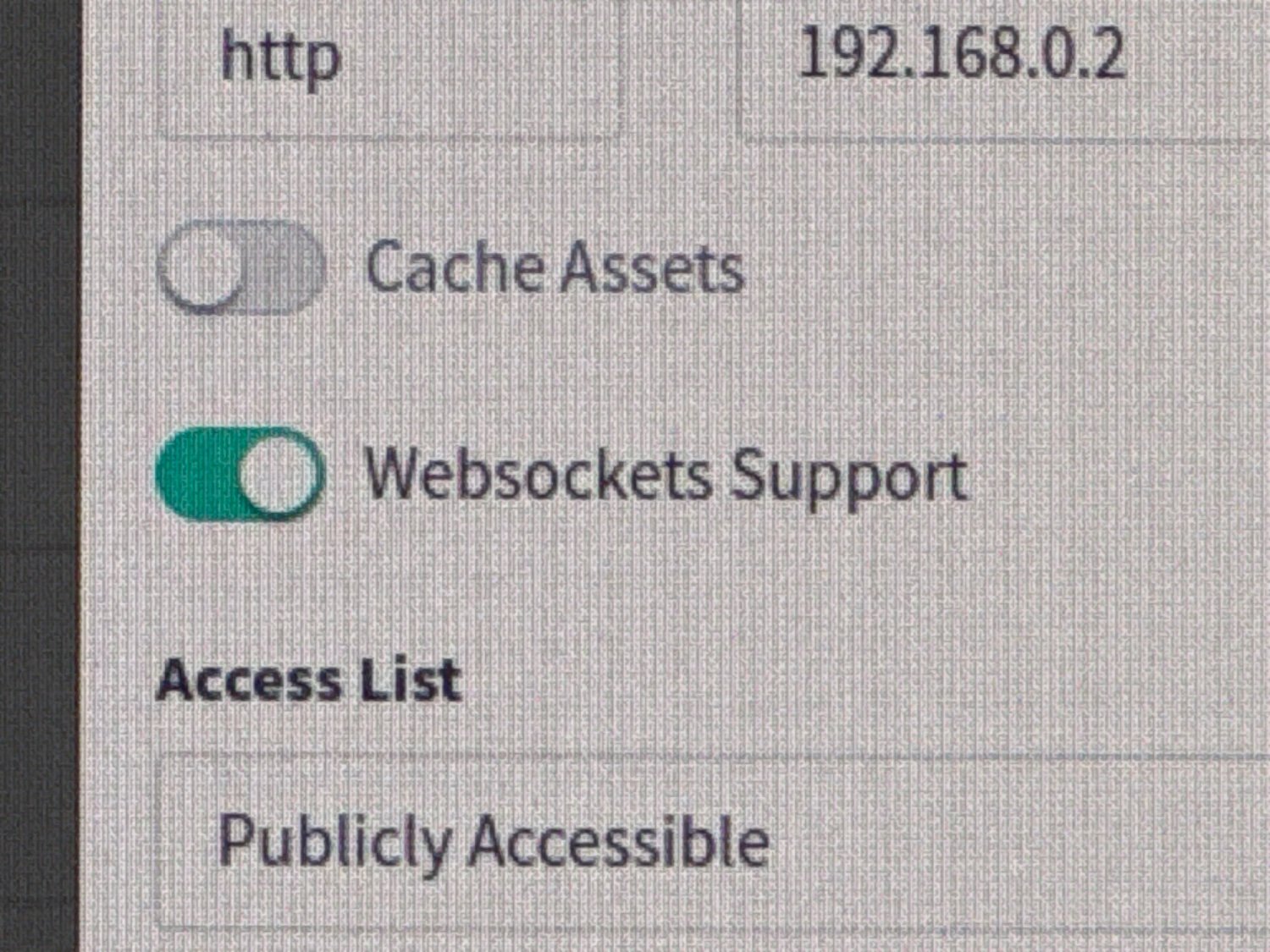
Make sure you have “Websockets Support” checked.

Then create a custom location “/”, with the following in the advanced config:
## The default `client_max_body_size` is 1M, this might not be enough for some posters, etc. client_max_body_size 20M; # Security / XSS Mitigation Headers # NOTE: X-Frame-Options may cause issues with the webOS app add_header X-Frame-Options "SAMEORIGIN"; add_header X-XSS-Protection "0"; # Do NOT enable. This is obsolete/dangerous add_header X-Content-Type-Options "nosniff"; # COOP/COEP. Disable if you use external plugins/images/assets add_header Cross-Origin-Opener-Policy "same-origin" always; add_header Cross-Origin-Embedder-Policy "require-corp" always; add_header Cross-Origin-Resource-Policy "same-origin" always; # Permissions policy. May cause issues on some clients add_header Permissions-Policy "accelerometer=(), ambient-light-sensor=(), battery=(), bluetooth=(), camera=(), clipboard-read=(), display-capture=(), document-domain=(), encrypted-media=(), gamepad=(), geolocation=(), gyroscope=(), hid=(), idle-detection=(), interest-cohort=(), keyboard-map=(), local-fonts=(), magnetometer=(), microphone=(), payment=(), publickey-credentials-get=(), serial=(), sync-xhr=(), usb=(), xr-spatial-tracking=()" always; # Tell browsers to use per-origin process isolation add_header Origin-Agent-Cluster "?1" always; # Disable buffering when the nginx proxy gets very resource heavy upon streaming proxy_buffering off;

